
알고리즘 문제를 풀면서 알게된 오름차순 정렬과 내림차순 정렬
공식처럼 알고있지만 어떤 원리로 정렬되는지 궁금해 찾아보았다
MDN 공식문서를 살펴보자
compareFunction이 제공되지 않으면 요소를 문자열로 변환하고 유니 코드 코드 포인트 순서로 문자열을 비교하여 정렬됩니다.
예를 들어 "바나나"는 "체리"앞에옵니다.
숫자 정렬에서는 9가 80보다 앞에 오지만 숫자는 문자열로 변환되기 때문에 "80"은 유니 코드 순서에서 "9"앞에옵니다.
compareFunction이 제공되면 배열 요소는 compare 함수의 반환 값에 따라 정렬됩니다.
a와 b가 비교되는 두 요소라면, compareFunction(a, b)이 0보다 작은 경우 a를 b보다 낮은 색인으로 정렬합니다.
즉, a가 먼저옵니다.compareFunction(a, b)이 0을 반환하면 a와 b를 서로에 대해 변경하지 않고 모든 다른 요소에 대해 정렬합니다.
참고 : ECMAscript 표준은 이러한 동작을 보장하지 않으므로 모든 브라우저(예 : Mozilla 버전은 적어도 2003 년 이후 버전 임)가 이를 존중하지는 않습니다.
compareFunction(a, b)이 0보다 큰 경우, b를 a보다 낮은 인덱스로 소트합니다.
compareFunction(a, b)은 요소 a와 b의 특정 쌍이 두 개의 인수로 주어질 때 항상 동일한 값을 반환해야합니다.
일치하지 않는 결과가 반환되면 정렬 순서는 정의되지 않습니다.
...쉽게 풀어쓰면
기본적으로 sort() 을 했을 땐 유니코드 포인트 순서대로 정렬한다
9와 80 중 80이 더 큰 숫자이지만 숫자가 아닌 문자로 보면 9보다 8이 더 작기 때문에 80을 일단 앞에 세운다
우리가 원하는 오름차순을 위해선 compareFunction(비교함수) 를 넣어주자

const arr = [5, 9, 22, 50, 109]
배열 먼저 선언해준다
arr.sort((a,b)=>a-b);
(5) [5, 9, 22, 50, 109]
오름차순
arr.sort((a,b)=>b-a);
(5) [109, 50, 22, 9, 5]
내림차순a-b 라는 식의 값이
0보다 작을 경우, a 가 b 앞에 오도록 정렬한다
0보다 클 경우, b가 a보다 앞에 오도록 정렬한다
0일 경우, 정렬을 변경하지 않는다
이는 a 와 b 의 값을 바꿨을때도 동일한 논리로 연산되어 내림차순이 완성되는 것이다!!
'FE 개발자가 되고픈 백구스 > JavaScript' 카테고리의 다른 글
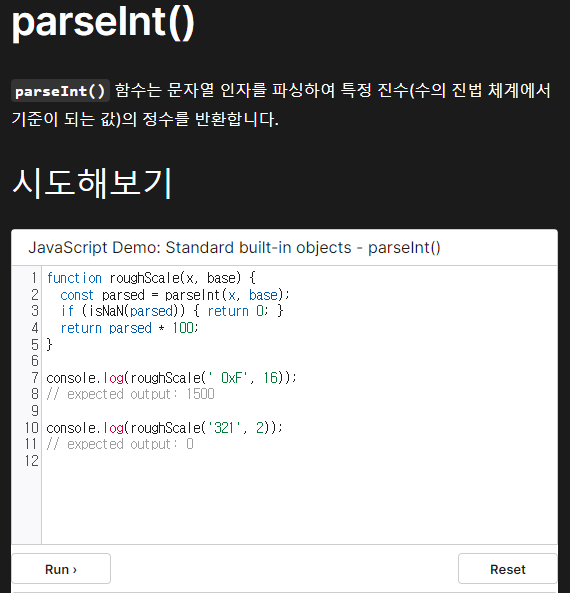
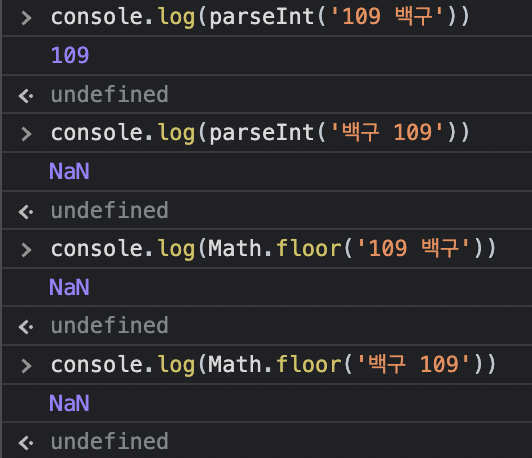
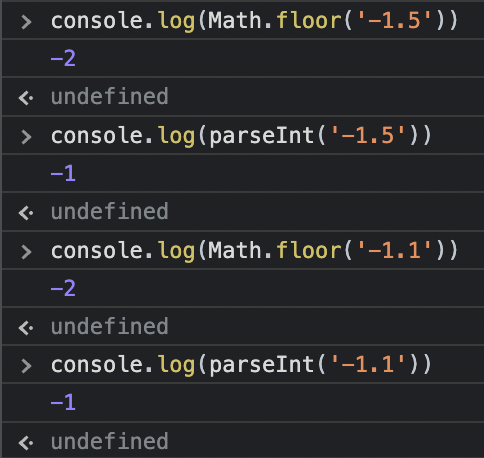
| [JavaScript] Math.floor 와 parseInt 의 차이는 뭘까 (feat. round, floor, ceil 자릿수 반올림, 버림, 올림 사용법) (0) | 2022.12.19 |
|---|