
알고리즘 문제를 풀다보면 Math.floor를 이용할 때가 많다
그런데 parseInt를 사용해도 상관없는 경우가 많았다
그렇다면, 이 둘의 차이는 무엇일까?
먼저, Math.floor() 란 간단히 말해 버림이다

MDN 공식 문서의 정의로는 주어진 숫자와 같거나 작은 정수 중 가장 큰 수를 반환한다
parseInt 도 마찬가지로 정수를 반환한다

MDN 공식 문서의 정의로는 문자열 인자를 파싱하여 특정 진수의 정수를 반환한다
이렇듯, parseInt 의 동작방식은 조금 다르다
(개인적인 생각인데, 이렇게 문자열 인자로 받고 다시 숫자로 반환하는게
숫자만 계산할때는 불필요한 움직임인가 아닌가 싶다)
여기서 차이점을 알 수 있다
parseInt는 문자열 인자를 파싱하기 때문에

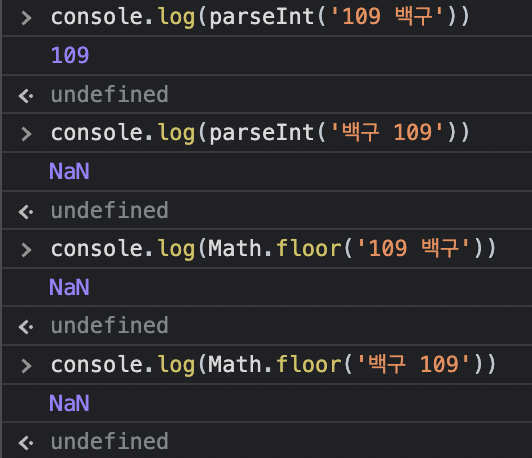
console.log(parseInt('109 백구'))
109
console.log(parseInt('백구 109'))
NaN
console.log(Math.floor('109 백구'))
NaN
console.log(Math.floor('백구 109'))
NaN
'109 백구'과 같이 문자열과 같이 있는 값에서
숫자가 시작하는 부분부터 끝나는 부분까지 저장하여 형변환이 된다
반면 '백구 109' 라는 문자열이 먼저오는 값은 숫자가 먼저 나오지 않아서인지 NaN값이 나온다
연산속도는 Math.floor가 좀 더 빠르다
하지만 둘의 차이는 음수에서도 나타난다

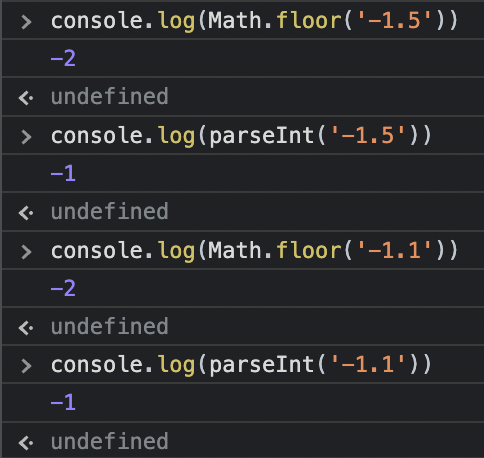
console.log(Math.floor('-1.5'))
-2
console.log(parseInt('-1.5'))
-1
console.log(Math.floor('-1.1'))
-2
console.log(parseInt('-1.1'))
-1
Math.floor는 앞서 말했듯 숫자의 버림과 같다
-1.5 이든, -1.1 이든간에 소수점 자리를 버리면 숫자는 더 큰 숫자가 되어버린다
(-1이 -1.5와 -1.1보다 큰 숫자니까 '버림'이 아닌 '더함'이 되버린다)
그래서 더 음수쪽에 가까운 정수인 -2라는 값이 나온다
한편, parseInt 는 숫자열을 문자열로 변환후 정수만 도출해내므로 소수점 앞의 숫자열인 -1 만 도출해낸다
결론
알고리즘 문제 풀 때 양수일땐 속도가 더 빠른 Math.floor를 사용하되,
문자열과 같이 있거나 음수일땐 parseInt를 사용한다
는 아니다.
Math.floor 와 같으면서 더 빠른 연산자가 있다 ~~
~연산자 를 두개 붙인 ~~ 연산자는 Math.floor 와 똑같은 기능을하면서도 더 빠른 속도로 값을 도출해낸다
round, floor, ceil
또, MDN 공식문서에서 재밌는 사실을 알게 되었다
| round | 반올림 |
| floor | 내림(버림) |
| ceil | 올림 |
이렇게 자바스크립트 연산자로 반올림, 내림(버림), 올림 하는 법까지 알아보았다
새로운 정보를 알게되어 흥미로웠다
'FE 개발자가 되고픈 백구스 > JavaScript' 카테고리의 다른 글
| [JavaScript].sort((a, d)=> a - b) 가 오름차순인 이유, .sort((a, d)=> b - a) 가 내림차순인 이유 (2) | 2022.12.21 |
|---|