프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
문제풀이 의식의 흐름
문젠느 아주 간단하다
if, else if 쓰면 될 것 같은데?
const angle = i 라 하자,
만약에, 0 < i < 90 이면 1 (true)
그게 아니면 (false), i = 90 일 때 2 (true)
그게 아니면 (false), 90 < i <180 일 때 3 (true)
그게 아니면 (false), i = 180 일 때 4 (true)
거진 3시간 동안 삽질한 결과, 논리는 맞는거 같은데 자꾸 레퍼런스오류가 났다
다른 풀이들은 전부 변수를 angle 그대로 넣었더라;
알파벳 몇개 좀 안쓰려고 꼼수?부리다 되려 시간낭비만 했다
다음엔 고민하는 시간 리소스 분배에 신경써야겠다
- 변수명을 따로 주지 않고 정정한 내 풀이
function solution(angle) {
if (angle < 90) {
return 1;
} else if(angle === 90) {
return 2;
} else if(angle <180) {
return 3;
} else {
return 4;
}
}- 더 좋아보이는 풀이 1.filter 활용
function solution(angle) {
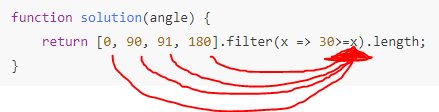
return [0, 90, 91, 180].filter(x => angle>=x).length;
}한줄로 깔끔해보여서 가져왔는데, 가만보니 이해가 안가는 것이었다?!
각각 1,2,3,4 값을 리턴해야하는 문제인데 리턴값이 안 보이고, 왜 90 다음이 91인지? 모르겠더라
감사하게도, 알고리즘 스터디원 윤정님이 해석을 해주셨다
filter
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
Array.prototype.filter() - JavaScript | MDN
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
developer.mozilla.org
filter 는 함수를 만족하는 모든 요소들로 새로운 배열을 만들어 내는 메서드이다
.filter(x => angle>=x)
filter에 주어진 함수를 해석해보면
x (매개변수) 보다 angle (변수)가 크거나 같으면 새로운 배열로 걸러진다
return [0, 90, 91, 180].filter(x => angle>=x).length;뒤에 .length가 붙으므로 새로운 배열의 길이를 나타내고 이 값이 곧 리턴값이 된다
예시로 90도 이하의 값인 30도가 변수, angle로 주어진다면?

앞의 배열에서부터 하나씩 x값으로 넣어보자
30 >=0 이므로 0은 새로운 배열의 요소가 된다
그러나 90, 91, 180은 성립하지 않는다
고로 생성된 배열의 길이는 [0], 1개가 된다
마찬가지로 angle 값을 90도인 직각이라면
새로운 배열은 [0,90]
배열의 길이는 2 가 된다
angle 값이 90도와 180도의 사이인 100도 라면?
새로운 배열은 [0,90,91]
배열의 길이는 3 가 된다
180도 라면?
새로운 배열은 [0,90,91,180]
배열의 길이는 4 가 된다
여기서, 잠깐!! 90과 91사이의 숫자가 변수로 온다면? 이를테면 90.5라면..??
이거 헛점이네~ 라고 생각한 순간 문제가 다시 보였다

- 더 좋아보이는 풀이 2.삼항연산자 활용
function solution(angle) {
return angle < 90 ? 1 : angle === 90 ? 2 : angle < 180 ? 3 : 4;
}삼항연산자가 아직 익숙치 않아서 마치 다 한문장인 언어처럼 보이지만
angle < 90 ? true 일때 1
false라면 다음 식으로
: angle === 90 ? true 일때 2
false라면 다음 식으로
: angle < 180 ? true 일때 3
false라면 다음 식으로
: 4;뜯어보면 달리 설명할 필요도 없이 직관적이고 간결하다
'알고리즘 > Programmers' 카테고리의 다른 글
| [프로그래머스 Lv.0] 양꼬치 (0) | 2022.11.05 |
|---|---|
| [프로그래머스 Lv.0] 배열의 평균 (0) | 2022.11.05 |
| [프로그래머스 Lv.0] 숫자 비교하기 (0) | 2022.10.19 |
| [프로그래머스 Lv.0] 두 수의 나눗셈 (0) | 2022.10.19 |
| [프로그래머스 Lv.0] 나이 출력 (0) | 2022.10.19 |
