
프로젝트 첫 단계로 HTML, CSS부터 마크업 하던 중, 마진병합현상 때문에 곤란해졌다
불과 몇개월전에 배운 개념이고 실습도 했었건만, 또 까먹어서 이번엔 포스팅한다

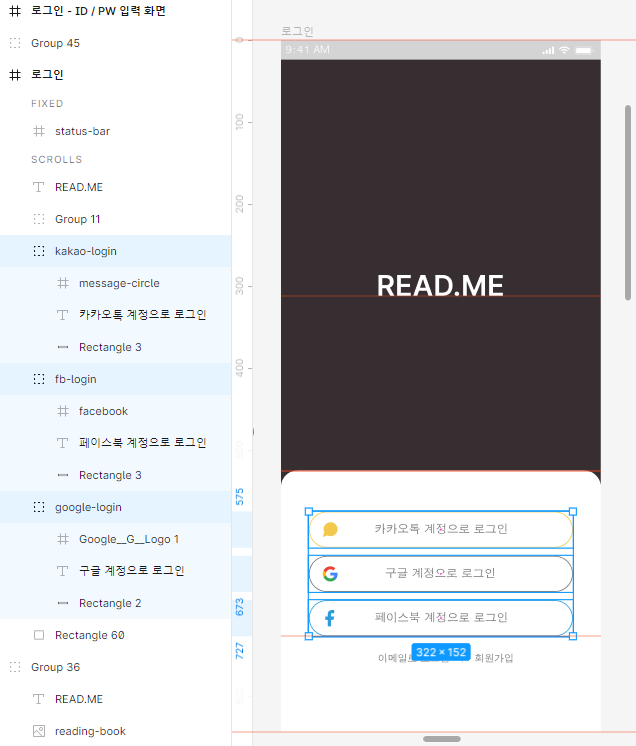
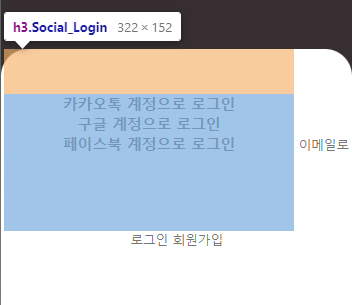
피그마 시안 로그인 페이지다
나의 의도는 왼쪽 주황색 영역이 하얀 영역부터 시작되어 텍스트를 가운데로 밀어내는 것이었다


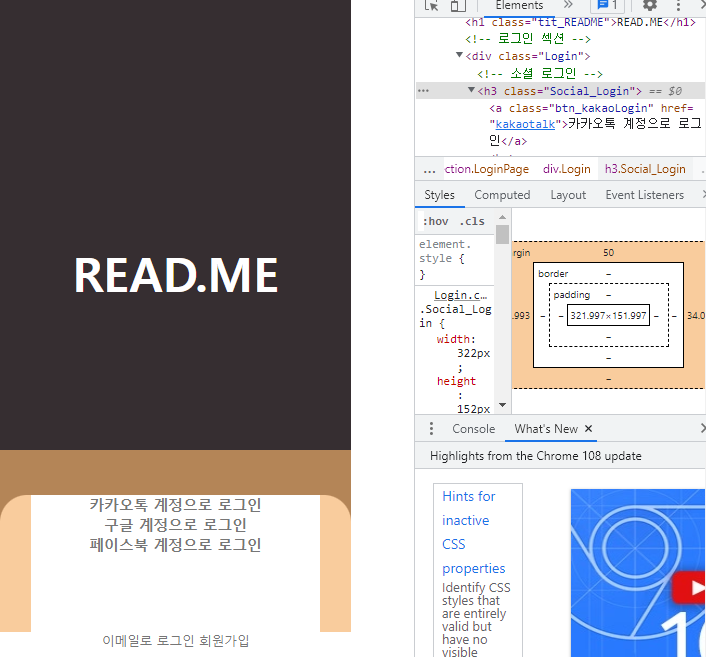
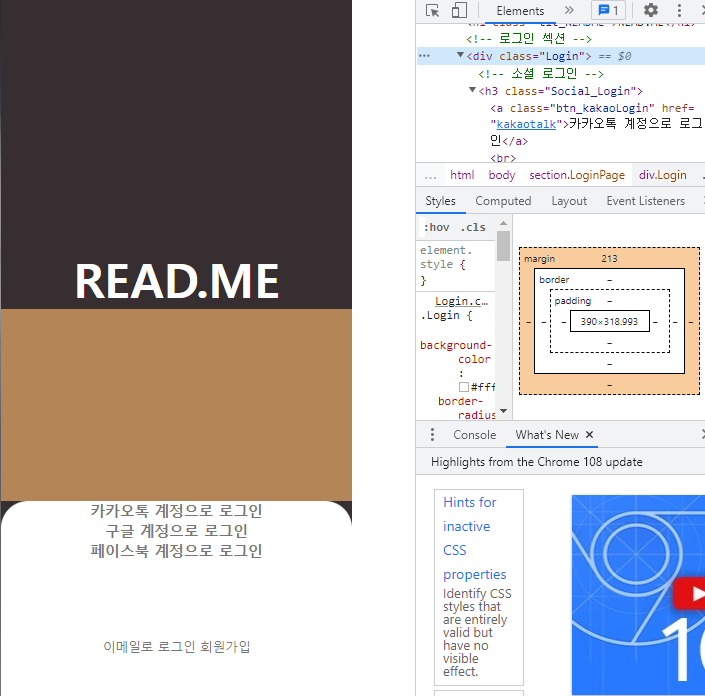
하지만, 오른쪽 이미지의 주황색 영역이 서로 겹쳐 왼쪽과 같은 현상이 일어난 것이다
이렇게 마진끼리 겹치는 현상을 Margin Collapsing 마진 병합 현상 이라한다
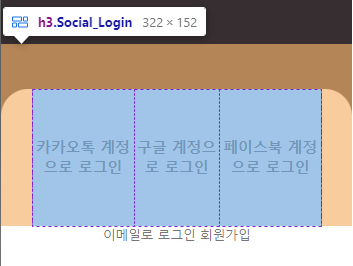
기억하기론 겹침이 일어나는 요소를 블럭요소 처리 해주면 된다고 했던 것 같아
display: block;을 해봤는데, 똑같았고
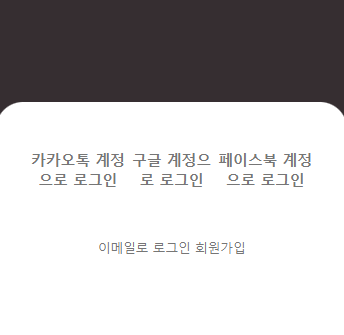
display: inline-block ;
인라인 블록은 인라인 속성때문에 옆마진이 생기지 않아
하단에 있어야 할 이메일로 로그인과 회원가입이 영역을 침범했다
뜬금없지만 플렉스는 어떨까?
display: flex;
는 무슨

겹침 현상은 똑같다
그래서 이쯤에서 검색을 해보기로 했다
일단 display: block ; 이 왜 안통했는지 알 수 있었다
마진 병합 현상의 조건
인접해 있는 블록 Block 요소끼리만 일어난다.
상하단만 해당사항이다.
그렇다, 나는 이 소셜로그인 부분을 <div>로 묶어 놨었다
div 태그는 블록 요소이므로 마진겸침 현상 또한 일어났던 것이다
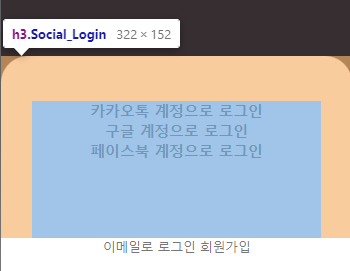
그래서 해결책은?
overflow: hidden ;부모 요소에 오버플로우 히든을 준다!!!

이렇게 다시 오버플로우 히든에 대해 자세히 공부하게 되었다
Overflow 오버플로우란? 영역을 초과하는 데이터를 처리하는 방식이다
overflow: hidden ;요소의 크기보다 큰 부분을 가린다
overflow: auto ;요소의 크기보다 큰 부분이 있을 경우 스크롤이 생성된다
스크롤 Scroll 을 생성하려면 반드시 가로,세로 값 혹은 세로(높이)가 있어야 한다
키보드 컨트롤이 불가하다
overflow: visible ;기본 형태이다
auto, hidden 속성을 초기화 한다
- 참고 영상
- 빔캠프 이종찬 강사님의 [ㅁ] 마진병합 margin collapsing | 코딩가나다 | 빔캠프
- 리베하얀님의 [13]CSS Overflow에 대해서