
Weniv 박누리 멘토님 특강
오늘도 개발자가 안된다고 말했다
책
- 오늘도 개발자가 안된다고 말했다
- 개발자의 글쓰기 (소프트스킬내용도 많이 나온다)
- 함께자라기
소프트스킬도 하드스킬 못지않게 중요하다
개발자는 개발만 하는게 아니니까!
프로젝트를 하면서 갈등상황은 없었나, 갈등상황이있을때 어떻게 해결하는 편인가
팀장이든 팀원이든 활발하게 지식을 공유한 것도 꾸준히 기록하기
웹에이전시의 프로세스
- 의뢰&사전미팅 : 고객의 요구사항을 정리하고 진행가능 여부를 확인
- 계약
- 기획안 작성(https://moqups.com/,PPT) : 기획자가 넘버링을해서 기획안을 짠다
- 킥오프회의 : 기획안을 토대로 회의
- 디자인 작업 (피그마,제플린) : A안 B안을 만들어 고객에게 확인받는다
- 개발(프론트&백)
- QA(품질관리) : 원래 의도한대로 잘나왔나 확인하는 과정
QA하면서 테스트하지 못한부분이 나와서 추가하게 될 수 있으므로 이전에 의사소통하면서 확인하는 과정이 중요하다 - 오픈
말을 구체적으로! 안되는 이유를 설명을 해줘야 한다
내가 이해한대로 하지말고 돌다리도 두드리고 건너자 중간에 이상한 포인트가 있다면 물어본다
수정사항을 요청하고 확인할 때에는 보다 정확하게 정보 전달하기
적어도 수정 URL / AS-IS 내용(지금은 이러한데) / TO-BE 내용(이렇게 하면 좋겠다) 혹은 이미지 전달하기

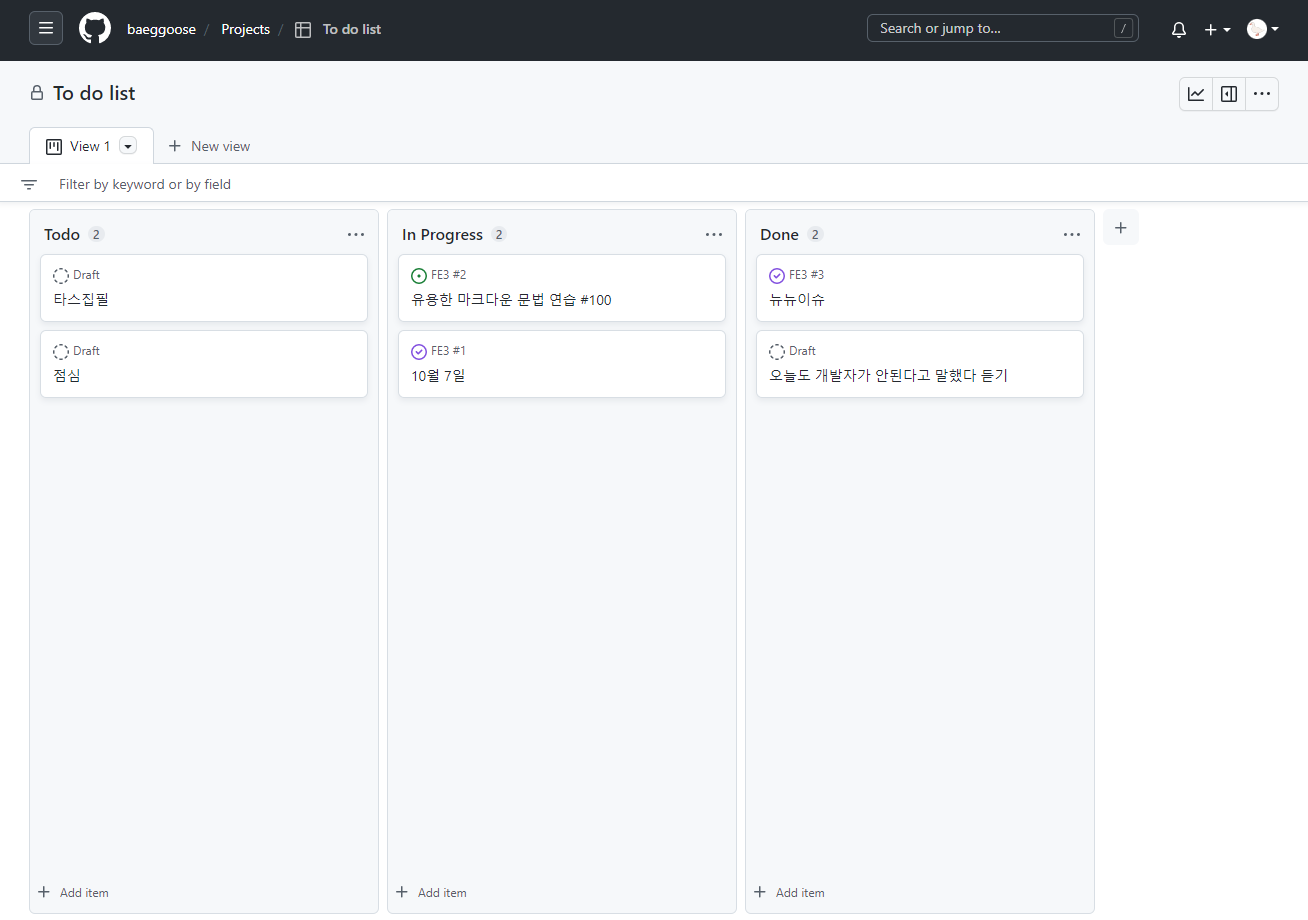
깃헙프로젝트
장점
- 한눈에 들어오는 진행 상황
- 커밋 단위로 트래킹하기 편리
- 직관적인 코드와의 연동
221007 GitHub Projects, Issues 실습
해당 자료는 22년 10월 7일 진행된 멋사 프론트엔드스쿨 3기 특강 실습 자료입니다. 학습 목표로 실습하여 블로그 포스팅은 가능하지만, 그 외의 재가공 및 무단 배포는 금지합니다! (직접 실습하
fluoridated-office-e89.notion.site
+ 알잘딱깔센 GitHub


와 짱 편하다
https://gist.github.com/ihoneymon/652be052a0727ad59601
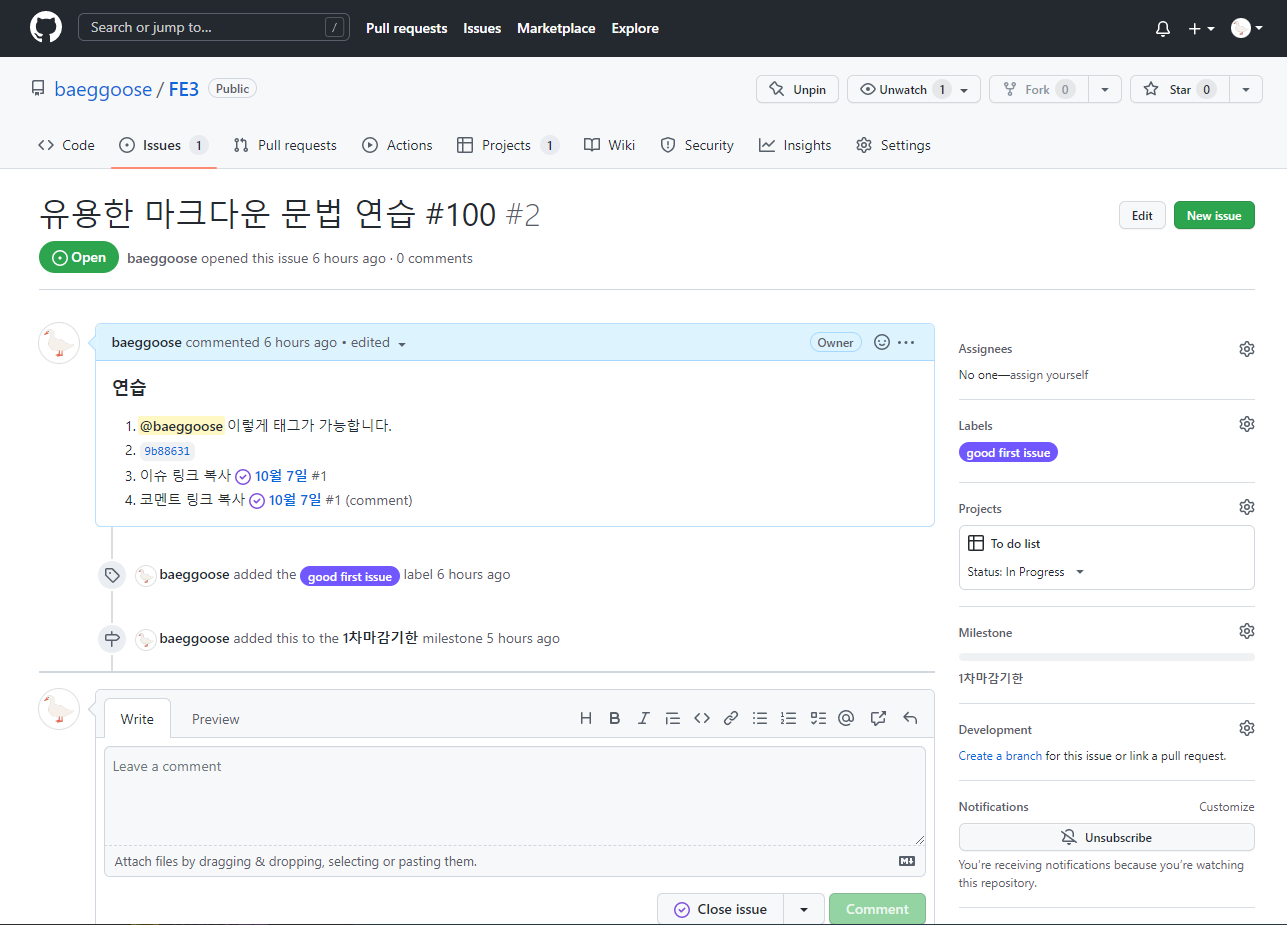
마크다운(Markdown) 사용법
마크다운(Markdown) 사용법. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
Weniv 강혜진 멘토님 특강
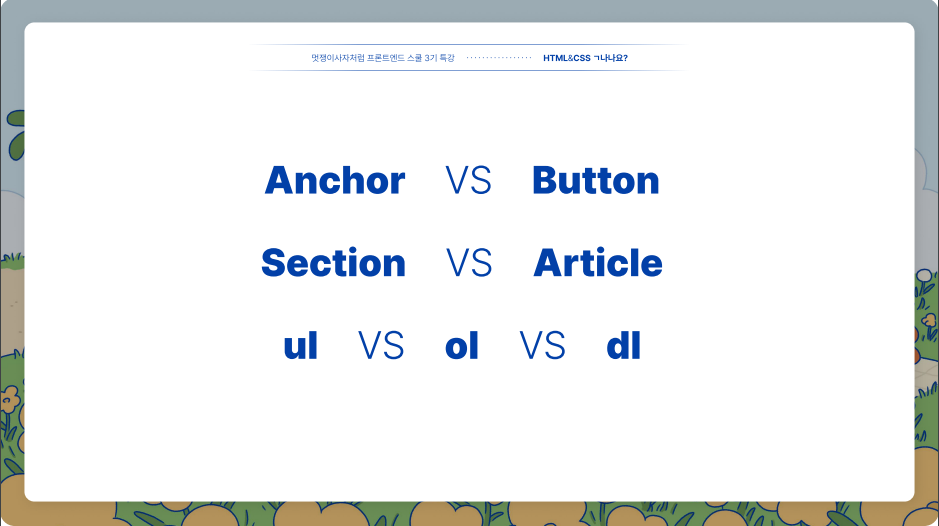
HTML & CSS ㄱ 나나요?

| Anchor | Button |
| 마우스 오른쪽 버튼에서 '새 탭에서 열기'가 나온다 | 안나온다 |
| Section | Article |
| 콘텐츠를 그룹화 할 때 | 내용의 기승전결이 구획안에 있을 때 |
- 시안대로만??ㄴㄴ 유지보수, 재사용도 고려해보기
- 반응형에 좋은 flex
- gnb: Global Navigation Bar
- 피그마 디자인 백그라운드에 깔고 Opacity 조절하는 팁
- SEO 확인 라이트 하우스(
부동산 폭락론자 유튜브 채널 이름이라 나혼자 맨날 피식함응?)

https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi/related?hl=ko
HeadingsMap
To show, browse and audit (for accessibility and SEO) the headings structure
chrome.google.com
https://chrome.google.com/webstore/detail/openwax/bfahpbmaknaeohgdklfbobogpdngngoe/related?hl=ko
OpenWAX
OpenWAX(Open Web Accessibility eXtension) is a tool that can help diagnose and fix the accessibility problem.
chrome.google.com
- 여러분이 만든 웹사이트는 모두에게 친절한가요?
와 넘 빠르다
'멋쟁이사자처럼 프론트엔드 스쿨 > FE TIL' 카테고리의 다른 글
| [멋사 프론트엔드 스쿨]10월 14일 금요일 TIL_DOM (0) | 2022.10.14 |
|---|---|
| [멋쟁이사자처럼 프론트엔드스쿨]8월 29일 1일차 OT (0) | 2022.10.10 |
| [멋사 프론트엔드 스쿨]10월 6일 목요일 TIL_JS 배열, 조건문, 반복문 (0) | 2022.10.07 |
| [멋사 프론트엔드 스쿨]10월 5일 수요일 TIL_반응형 웹, 웹의 역사, JS배열 (0) | 2022.10.05 |
| 9월 24일 토요일 TIL_벤딩머신 과제 중 (0) | 2022.09.25 |