HTML은 콘텐츠와 골격, CSS는 웹페이지의 레이아웃, JavaScript는 웹페이지의 동작을 담당하게 된다
다른 언어와 다른 점은 자바스크립트는 버전업이 됐다고 해서
이전에 있던 기능을 삭제하거나 새로운 기능을 막 추가하지 않는다
왜냐하면 이전의 코드들이 이미 배포가 되었기 때문에 오류가 나면 안되기 때문,
그래서 자바스크립트 설계자가 시인한 오류마저도 아직도 그대로 남아아있다
(뒤로 갈수록 자바스크립트가 왜이러지?싶을 수 있음)
중요한 변화포인트는 ES5 버전의 엄격모드, 배열메서드(map, filter, forEach 등)
ES6 버전의 const, let, Promise, Arrow function, class 이다
업데이트 되는 내용은 ECMA-인터내셔널 공식 사이트 : https://www.ecma-international.org/ 에서 확인 할 수 있다
001.html 새 파일 생성
! tab 은 emmet 문법이다
수업은 vscode로 진행되고 나는 쓰던 게 atom 이라 emmet 플러그인을 설치했다
자바스크립트 삽입위치
- head, body의 문서 처음, 중간, 끝
- 보통 body의 맨 끝

!Tab을 눌러 Emmet문법으로 완성한다
h1{hello world}+p{hello world}*5
하고 Tab (이것도 emmet 문법)



<script></script> 태그는 아무데나 넣을 수 있지만
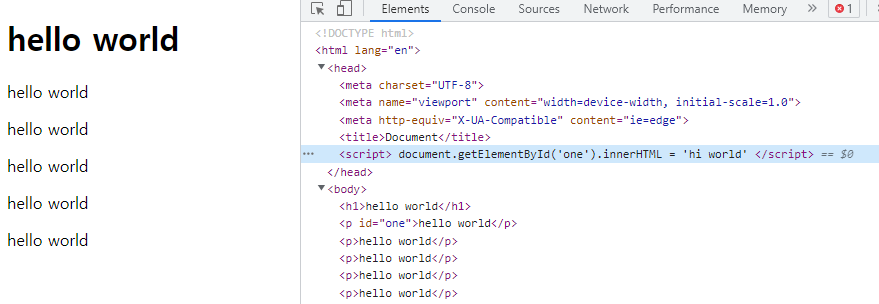
첫번째 p태그에
<p id="one">hello world</p>
스크립트 태그에
document.getElementById('one').innerHTML = 'hi world'
를 추가해보자

첫번째 줄이 hi world 로 바뀐 걸 볼 수 있다
반면, 스크립트 태그의 위치를 옮겨 p태그 위나 head 태그 안으로 옮기면


아직 document 가 완성되지 않은 시점에서
getElementById 로 'one' 이라는 Id 를 셀렉하려고 했기 때문에 바뀌지 않는다
그래서 script의 위치는 body 닫기 태그 직전에 두는 것이 일반적이다
(절대적은 아님.프로젝트에 따라 중간이나 타이틀 밑에 놓는 경우도 있다)
내부 스크립트와 외부 스크립트
스크립트를 내부에 넣는 방법과 파일로 빼 외부에 저장하는 방법이 있다
스크립트 내부에 있는 코드를 test.js 라는 파일에 옮기고
스크립트 태그자리에 <script src="test.js"></script> 로 수정한다

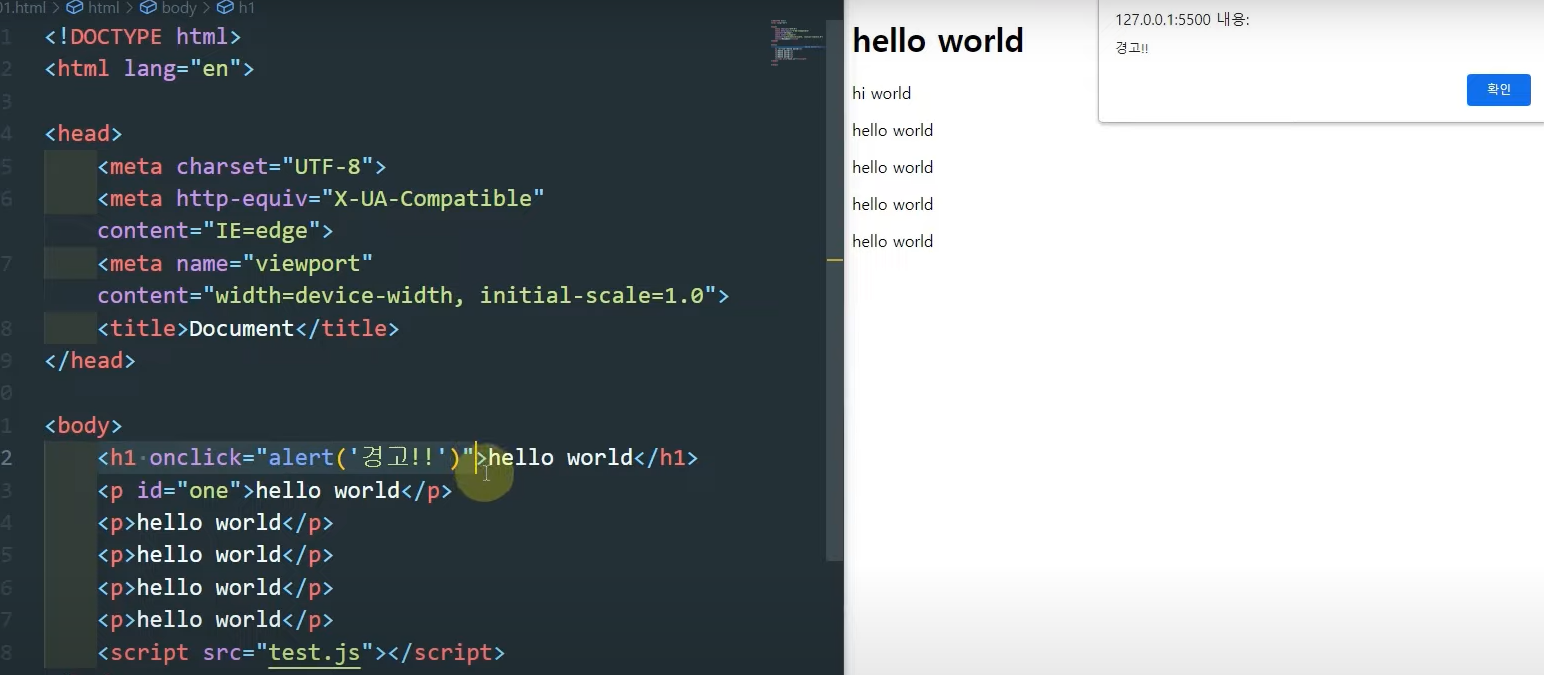
이렇게 다른 태그안에도 자바스크립트를 추가 할 수 있지만
유지보수에 어려움이 생기므로 지양한다
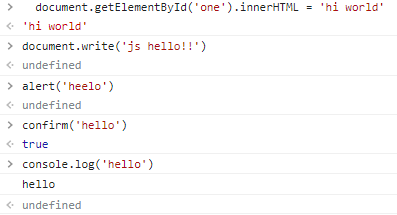
JavaScript를 출력하는 4가지 방법
- 문서 내에 요소를 선택하여 출력하는 방법(innerHTML, innerText 등)
- 문서 내에 직접 출력하는 방법(write 등)
- 사용자 인터렉션(alert, confirm 등)
- 콘솔에 찍는 방법(console.log, console.table, console.error 등)

코드 구조
- 문(statement)은 세미콜론으로 구분(세미콜론을 붙이지 않는 곳도 있습니다.회사마다 다름)
- 문은 값, 연산자, 키워드, 명령어, 표현식(값으로 평가, 함수나 key, index를 통한 값의 호출도 표현식) 등으로 구성됩니다.
- 공백 병합
let x = 10,
y = 20,
z = 30
console
.log(
x,
y,
z,
)
// 한 줄 주석입니다.
/*
여러줄 주석입니다.
*/
엄격모드
- ES5에서 최신의 문법들이 많이 추가가 되었는데 기존에 있었던 문법을 변경하는 문법도 나옴
- 이러한 문법들은 기존 코드의 문제를 불러일으킬 수 있기 때문에 use strict라는 지시자를 통해 엄격모드를 활성화 했을 때에만 반영
- class 문법의 경우 엄격 모드가 기본
- 함수별로 엄격모드를 다르게 적용할 수 있으나 혼란을 야기할 수 있습니다.
"use strict";
변수
- 변수 이름 규칙
- 변수는 숫자로 시작할 수 없다.
- 띄어쓰기가 안된다.
- 예약어를 사용할 수 없다.(예약어가 사용 불가능한 것은 아닙니다.)
- $, _를 제외한 특수문자를 사용하지 않는다.
- 대소문자를 구분한다.
- class는 첫 문자를 대문자로, 나머지는 보통 소문자로 시작한다.
- var, let, const
- var(ES5 이전, 지금 사용 권장 X) : 함수 레벨 스코프, 재선언시 애러 X
- let(ES5) : 블록 레벨 스코프, 재선언시 애러 O, 콘솔에서는 애러 X, 변경가능한 자료형
- const(ES5) : 블록 레벨 스코프, 재선언시 애러 O, 콘솔에서는 애러 X, 변경이 불가능한 자료형(상수)
연산
- 산술 연산자(+, -, /, *, **, %)
- 할당 연산자(=, +=, -=, /=, *=, **=, %=)
- 논리 연산자(&&, ||, !, !!, &, |)
- 참 -> true -> 1
- 거짓 -> false -> 0
- &&는 곱 (and 연산자)
- ||는 합 (or 연산자)
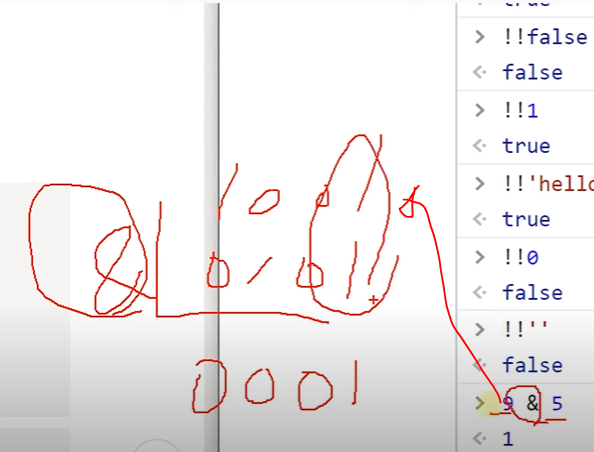
- !는 부정 !!는 부정의 부정=참 (true, false 찾을 때 사용한다)
- 암기코드
for (let x = 0; x < 100; x++) {
if(x % 3 == 0 && x % 5 == 0){
console.log(x)
}
}
15의 배수가 값
for (let x = 0; x < 100; x++) {
if(x % 3 == 0 || x % 5 == 0){
console.log(x)
}
}
3,5 의 배수가 값
& 비트연산자
9와 5를 이진법으로 바꿔 계산한다

실무에서는 거의 볼일 없음
- 비교 연산자(>, >=, <, <=, ==(값만 본다), !=, ===(type까지 본다), !==)
let x = 3 (number)
let y = '3' (string)
console.log(x == y)
ture (자바스크립트에서만 값을 3으로 쳐줌)
console.log(x === y)
false (다른 타입인 넘버와 스트링이라서 거짓)
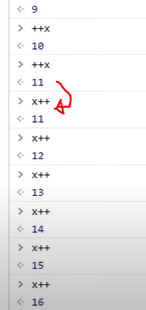
- 단항 산술 연산자(++x, x++, --x, x--)

x++ 는 자기 자신을 한번 더 나타냄
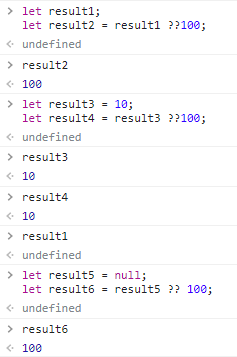
- nullish 병합 연산자(??)

단락 회로 평가랑 비슷
let result1;
let result2 = result1 ?? 100;
result1은 값을 지정하지 않은 undefined라서 = 일 때 || 와 마찬가지로
뒤에 있는 값인 100;이 result 2의 값이 된다
let result3 = 10;
let result4 = result3 ?? 100;
result3 은 값이 있으므로 result 4 의 값은 3 값인 10이 된다
let result5 = null;
let result6 = result5 ?? 100;
1과 마찬가지로 null 값이 없으므로 뒤에 있는 100이 6의 값이 된다
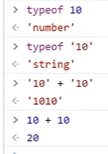
- typeof 연산자

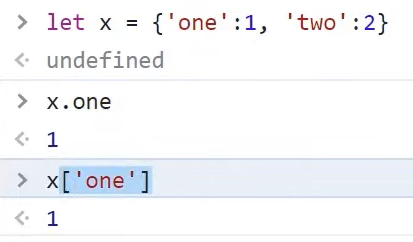
- 프로퍼티 접근 연산자
- 마침표 프로퍼티 접근 연산자
- 대괄호 프로퍼티 접근 연산자


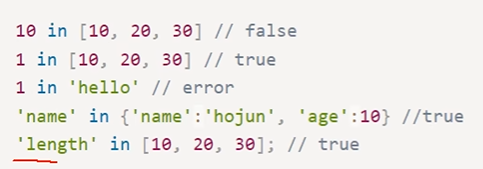
첫번째 예시가 false인 이유
배열 인덱스[0,1,2,] 로 판단해서 10이 없다

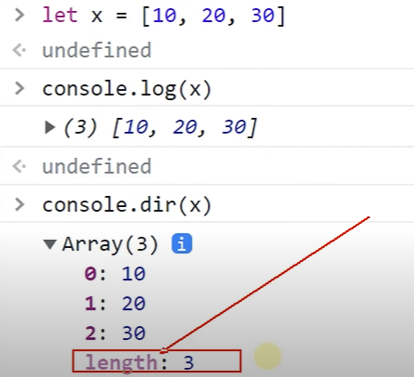
length 가 true 인 이유
console.dir(x) 했을때 모든 변수가 나오는데 거기에 length가 있다
변수의 형
변수(타입, typeof로 확인 가능)
- 원시타입(primitive types) : number, string, boolean, null, undefined, symbol(ES6 추가, 변경 불가능한 유일한 값)
- 참조타입(reference types) : object(object, array, map, set), function
- Number(숫자)
- 형태 : 10, 10.123, -10
- 호출 : 변수명
- 메서드 :
- 10.toString()는 안됩니다. 이유는 무엇일까요? 소수점 때문에 그렇습니다.(JavaScript의 parsing때문이고, 아는 분이 많지는 않습니다.)
- (10).toString()와 변수명.toString()은 가능합니다.
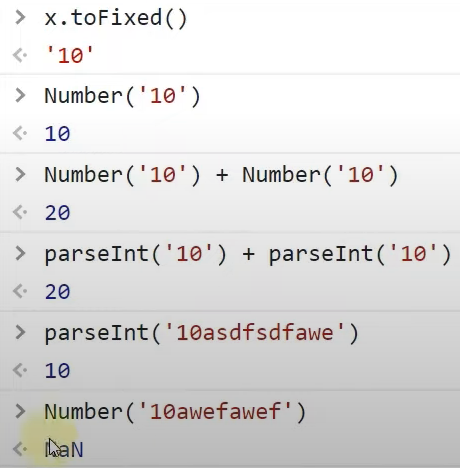
- num.toFixed()
- Number()
- parseInt() - 권고, parseFloat()
- 메서드 :

- Math
- Math.PI (3.14나옴)
- Math.max() (그냥 치면 -infinity 10,20,30이면 30이 값이 됨)
- Math.min()
- Math.floor()
- Math.round()
- Math.random()
- Math.abs()
- Math.sqrt()
- Math.pow()
- NaN (not a number, typeof 로 했을 때 number로 나온다)
- Infinity, -Infinity (typeof 로 했을 때 number)
https://paullabworkspace.notion.site/JS-22-6-8723b46e0cde4d90b020b689e5cb9f0a
JS(22년 6월 업데이트 완료)
자바스크립트
paullabworkspace.notion.site
https://www.youtube.com/watch?v=NQZZyVM8ksw&t=1s
'멋쟁이사자처럼 프론트엔드 스쿨 > 30분 요약강좌 시즌1_JS' 카테고리의 다른 글
| HTML편집기 Atom 아톰 에디터에 emmet 에밋 Plug-in/Package 설치 (0) | 2022.10.10 |
|---|---|
| [2022 30분 요약 강좌 시즌 1](리뉴얼)JavaScript 2부_제주코딩베이스캠프 (0) | 2022.08.16 |