
리액트 스타일 컴포넌트로 프로젝트 중 가상요소를 넣었어야 했다
첫번째로 시도 했을때도 구글링으로 헤메다 물어물어 겨우 했었는데,
두번째 시도때에 똑같은 방법으로 가상요소를 적용하려는데 적용이 되지 않았다
바로 그 원인은 요소 자신에게 주느냐, 자식요소에 주느냐에 따라서였는데,
가상요소의 대상이 어딘지에 따라 사용법이 조금씩 달랐다
가상요소를 적용하고자 하는 부분이 어느 위치인지 이점을 분명히 알아야 할 필요가 있다
1. 부모 스타일 컴포넌트 안에서 특정 자식 클래스 요소에 가상 요소 주는 법
첫번째 사례로는 이메일 버튼으로 묶여있는 컴포넌트 안에서
구분선을 추가하기 위해 자식 요소인 클래스들 중 하나에 가상요소를 주고 싶었다
<LoginForm>
<SocialLogin>
<SocialBtn className='kt'>카카오톡 계정으로 로그인</SocialBtn>
<SocialBtn className="gg">구글 계정으로 로그인</SocialBtn>
<SocialBtn className="fb">페이스북 계정으로 로그인</SocialBtn>
</SocialLogin>
<EmailDiv className="btnEmailLogin-Join">
<EmailButton className="btnEmailLogin">이메일로 로그인</EmailButton>
<EmailButton className="btnJoinLogin">회원가입</EmailButton>
</EmailDiv>
</LoginForm>자식 클래스에 가상요소 주는 법
const EmailDiv = styled.div`
display: flex;
padding-top: 20px;
justify-content: center;
gap: 32px;
.btnEmailLogin::after {
content: '';
background-color: #C4C4C4;
width: 0.8px;
height: 11px;
position: absolute;
margin: 5px 22px;
}
`;
이렇게 부모 스타일 컴포넌트에서 가상요소를 부여할 자식 클래스명으로 가상요소를 부여하였다
.자식클래스명::after, before {
가상요소 속성 입력
}
결과 : 구분선 속성을 가상요소로 나타내었다

2. 스타일 컴포넌트 안에서 클래스 자기자신에 가상 요소 주는 법
두번째로 헤맷던 부분은 가상요소를 그안에서 주려고 했을 때였다
앞의 방법과 같이 입력했지만 동작하지 않았고,
자식요소가 아닌 클래스 자기 자신에게 가상요소를 줄때는 다른 방법으로 사용하면 된다는 것을 알게 되었다
<ChatBoard>
<ChatList className="newChat">
<ChatProfile />
<ChatWrap>
<ChatUserName>리듬이</ChatUserName>
<ChatPreview>책 주세요</ChatPreview>
</ChatWrap>
<ChatDate>2022.12.25</ChatDate>
</ChatList>
<ChatList>
<ChatProfile />
<ChatWrap>
<ChatUserName>뽐내기 좋아하는 사자</ChatUserName>
<ChatPreview>모던 자바스크립트 구매원합니다</ChatPreview>
</ChatWrap>
<ChatDate>2022.12.24</ChatDate>
</ChatList>
<ChatDate>2022.12.09</ChatDate>
</ChatList>
</ChatBoard>
여기서 newChat 이라는 클래스 자체에 가상요소를 주고 싶었다
const ChatList = styled.li`
font-size: 14px;
line-height: 18px;
display: flex;
flex-direction: row;
&.newChat::after {
content: '';
position: absolute;
width: 12px;
height: 12px;
border-radius: 6px;
background-color: #c55854;
top: 75px;
}
`;
이렇게 클래스 명 앞에 . 이 아닌 &.으로 표기해주면 잘 나타난다
&.자식클래스명::after, before {
가상요소 속성 입력
}
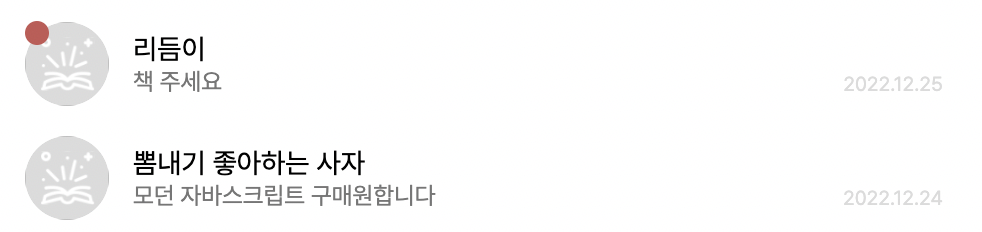
결과: 새로온 메세지 알림을 임시로 가상요소로 표현해 보았다

이렇게 가상 요소를 주고자하는 위치에 따른 사용법을 프로젝트를 통해 알게 되었다
새로운 사실을 깨우치는 느낌은 너무 즐겁다!
'FE 개발자가 되고픈 백구스 > React' 카테고리의 다른 글
| [React] 리액트 엑시오스 import axios 오류 Absolute imports should come before relative imports.eslint import/first (0) | 2023.01.03 |
|---|---|
| [알고리즘 스터디][프로그래머스 Lv.1] 약수의 갯수와 덧셈 (0) | 2022.12.29 |
| [React_Error] sh: react-scripts: command not found 오류 해결법 (0) | 2022.12.26 |
| [React]리액트로 구현한 간단한 Todo List 투두리스트 만들기 (0) | 2022.12.14 |
| [React] 초간단! 3초만에 코드스니펫 없이 리액트 자동완성 치는 법 (0) | 2022.11.21 |