

프로젝트 하면서 엑시오스를 불러오려는데
다른 파일에서도 멀쩡하게 불러와지던게
보기 싫은 빨간 밑줄이 생겨버렸다
이런 오류는 왜 뜨는걸까?!
원인은 from 뒤에 있다

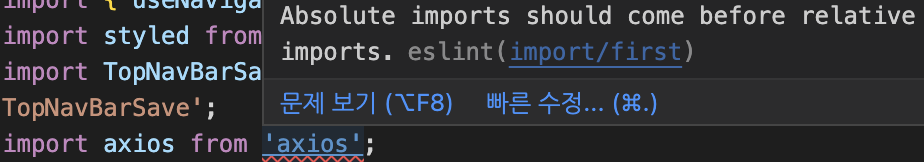
오류 메세지를 보면
Absolute imports should come before relative imports. eslint (import/first)
=> 절대 경로는 상대 경로보다 이전에 와야만 한다 ESLint (불러오기/ 먼저)
절대 경로는 'react' 나 'axios' 처럼 절대적인 경로이고
상대 경로는
'../../components/molecules/TopNavBarSave/TopNavBarSave'와 같이 현재 파일의 위치로부터 설정된 경로이다

때문에 이런 오류가 떴다면 현재 위의 상황과 같이 폴더로 된 상대 경로가
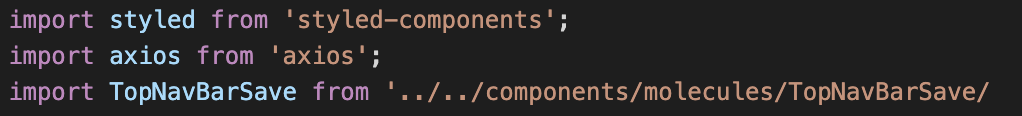
엑시오스와 같은 절대 경로보다 위에 있지는 않는지 위치를 확인해보면 된다

위치를 바꿔주자 간단히 오류가 사라졌다
근본적으로 왜그런지 까지는 알 수 없지만 스택오버 플로우에 의하면 ESLint 설정상 법칙인 것 같다
Why should absolute imports come before relative imports?
I'm importing some resources in my Vue file. The fact that it's Vue, though, have nothing to do with my question, I believe. I import them as such: import Vue from 'vue' import { mapState, mapMut...
stackoverflow.com

It's just an coding convention to make everything cleaner.
'FE 개발자가 되고픈 백구스 > React' 카테고리의 다른 글
| [알고리즘 스터디][프로그래머스 Lv.1] 약수의 갯수와 덧셈 (0) | 2022.12.29 |
|---|---|
| [React_Error] sh: react-scripts: command not found 오류 해결법 (0) | 2022.12.26 |
| [React] Styled Components 리액트 스타일 컴포넌트 헷갈리는 가상요소 적용하는 법 (0) | 2022.12.22 |
| [React]리액트로 구현한 간단한 Todo List 투두리스트 만들기 (0) | 2022.12.14 |
| [React] 초간단! 3초만에 코드스니펫 없이 리액트 자동완성 치는 법 (0) | 2022.11.21 |