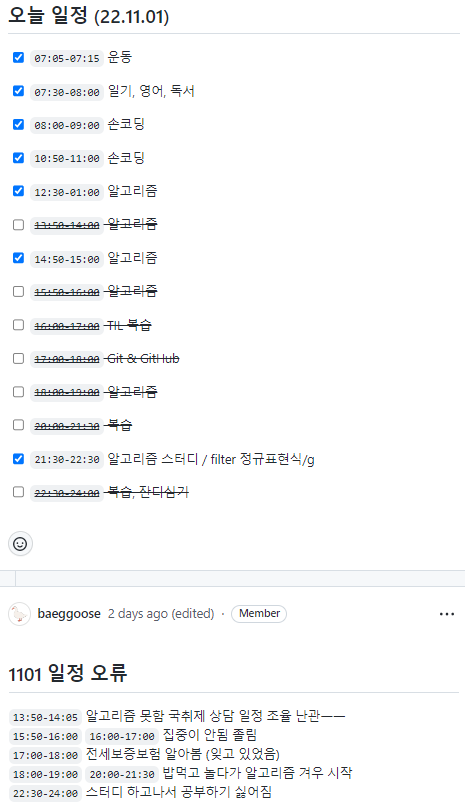
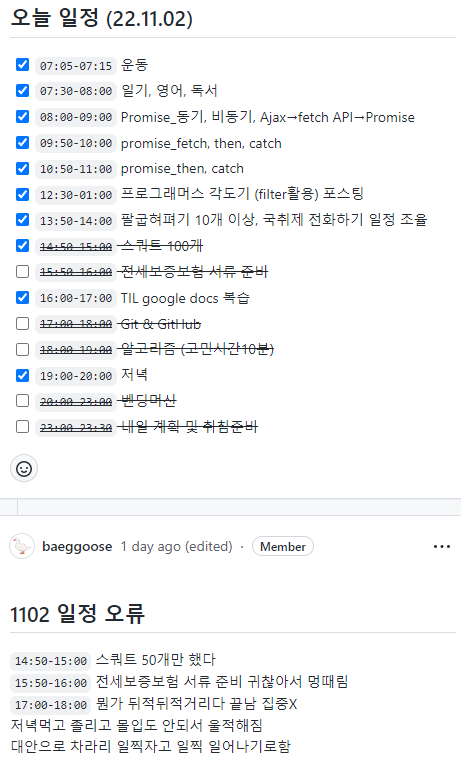
- 깃허브 팀레포에 프로젝트를 열어 WTD를 적기 시작했는데
이걸로 타임 트랙킹 중이다.덕분에 내가 얼마나 시간을 과소비 하는지 느꼈고앞으로 계획을 수정해나가면서 개선의 여지가 보인다는 점이다
일찍 일어나면서 직장인일때 갓생살던 아침 루틴을 조금 가져왔다
그럼 뭐가 좋냐??? 기분이가 좋다 - 하루에 하나씩이라도 이해가 가면서 알게되는 개념들이 있었다
(정규표현식^ /gm, filter.length, promise, fetch,then, resolve, reject, pending, DFS, BFS, sort a-b) - 구글독스를 아침마다 민정님이 만들어주신다
티스토리에 적던 TIL보다 다같이 적는게 더 좋은것 같다 - 손코딩을 해봤다. 쓰면서 이해가 가는 부분도 있었고 나는 생각보다 좋았다
익명의 누구님은 손코딩을 극극타도 하셨지만 나같은 사람이 1~2회 쯤 해보는건 괜찮다고 생각한다 - 간단한 내용이지만 그래도 영양가 있는 글을 썼다고 생각한다
아쉬웠던 점
- 마의 수요일을 버티지 못하고 울적하게 잠들었다
대체로 오후에 집중을 못하는 편이라 차라리 일찍 잠들기를 택하고
목요일에 극단적으로 일찍일어나니까 수면시간은 비슷한데도 수업시간만 되면 대체로 졸렸다 - 항상 구현에서 막힌다. 영어라 치면 읽고, 쓰고, 이해는 하지만, 스피킹은 안되는 사람처럼
다음 주 계획(+이번 주말)
- 벤딩머신 처음부터 짜보기
- 시간관리 최적화 시키기
<월요일> 자료구조와 알고리즘
지난번 특강에서 2기 선배 수빈님이 알려주신 구글 독스를 시작했다

[프로그래머스 Lv.0] 각도기 문제로 알아보는 filter.length 써먹기
https://school.programmers.co.kr/learn/courses/30/lessons/120829 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞
developmentbirdfoot.tistory.com
^ 왠지 킹받는 이 기호는 정규표현식에서 부정의 의미이고,
끝에 /gm 은 개행까지 포함함을 의미한다는 사실을 알게 됬다
WTD로 하루 일과를 감시해보니, 알고있었지만 오후시간을 굉장히 많이 버리고있다
스터디가 아니면 움직이지 않는 이런 고질적인 문제는 아침시간을 더 잘 활용해보기로 생각해본다
<수요일> 트리, 깊스넢큐, 프레임워크와 라이브러리, 줴이쿼리

아침시간에 promise 공부를 했다
대박 집중 너무 잘되고, 이해잘가고, 하루의 시작은 좋았는데
오후로 갈수록 에너지가 없어졌다
저녁먹고 나니까 졸려서 이럴바엔 지금 자버리고 극단적으로 일찍 일어나보기로 한다
<목요일> 벤딩머신 JS, 알고리즘 스터디

아홉시쯤 잠들었더니 두시쯤 깼다 알람을 세시반에 맞춰놔서 그냥 더 잤다
일어나서 별안간 동생방가서 모기 잡아주고 하느라 일정은 계획한거보다 좀 지체됬다
똑같은 루틴하고 어제도 손코딩 과제가 있었어서 써봤다 손코딩 짱
근데 여덣시반쯤 되니까 나는 안졸린데 몸이 졸려하는 느낌이 확들었다
지금 안자면 수업때 엄청 졸거같아서 잠깐 잤는데 꿈을 엄청나게 많이 꿨다
맙소사 수업시간만 되면 너무 졸렸다 2시간은 더 잔듯? 근데 또 쉬는시간에는 잠이깸;;;
그리고 약간 만사가 귀찮아졌다 그래서 개인공부는 안하고 동생이랑 노닥거리다
알고리즘 스터디 시간이 되서야 공부를 했다 (스터디 하길 천만다행이다)
sort (a-b) 가 왜 오름차순 정렬인지 이해가 안갔는데 의문이 풀렸다
이것도 포스팅해야지
<금요일> 1만 시간, 회고
'멋쟁이사자처럼 프론트엔드 스쿨 > 회고' 카테고리의 다른 글
| [멋사 프론트엔드 스쿨]육캔두잇 6조 회고 11월 2주차_.baeggoose { float: ; } (0) | 2022.11.10 |
|---|---|
| [멋사 프론트엔드 스쿨]육캔두잇 6조 회고 10월 3,4주차_꽥 (0) | 2022.10.27 |
| [멋사 프론트엔드 스쿨]육캔두잇 6조 회고 10월 2주차_우주여행자 (2) | 2022.10.14 |
| [멋사 프론트엔드 스쿨]멋쟁이 6조 회고 10월 1주차_쿵쨕쿵쨕 춤을 추자 (0) | 2022.10.08 |
| [멋사 프론트엔드 스쿨]멋쟁이 6조 회고 (2) | 2022.09.30 |