- 스타트업 지원은 원티드, 로켓펀지, 점핏 (사람인에서 만든 플랫폼)
- 한재현 강사님 커리어 썰들었다
부트캠프를 많이 들으셨는데, 어떤 학원은 국비지원을 받으려고 과정을 만들다보니 과정이 시작하기 직전까지도 강사님이 정해지지도 않고 실제로 w3schools.com 띄워놓고 스크린 리더마냥 읊어주는 곳도 있다고 하셨다 (그래서 스터디를 만들어서 직접 가르치기 시작...)
두달쯤 되면 현타가 올 수있는데,주말에 따로 스터디를 하거나 어떻게든 도와주신다 했다
레퍼런스책 한 권 정도는 두자
- 책을 정독하는 것보다도 필요한 부분만 찾아서 공부
- 모던 자바스크립트 딥다이브(도마뱀)
- 자바스크립트 완벽 가이드(코뿔소) ← 책이 베개두께이고 너무 어려워서 비추
- 혹은 자바스크립트 중에서도 내용을 쪼개서
모던자바스크립트(최신내용만), 객체지향에 관한 책, 자료구조와 알고리즘, DOM만 따로 다룬 책들도 있다( ex) DOM을 깨우치다)
초보용 책 추천
- HTML&CSS 웹사이트 개발과 디자인 기초
- 누구나 쉽게 배우는 자바스크립트(고양이)
- 땡땡 따라하기 이런 책 비추, 오류가 많고 오타도 많다 (인프런이나 강의를 듣는게 낫다)
스터디 모임을 많이 해라!
ex)책 스터디, 리더가 주도 하는 스터디, 구성원들이 한번씩은 발표할 수 있는 능동적인 스터디
굉장히 많이 도움이 된다
- 1세대 프론트 엔드 개발자 신현석님 블로그
https://hyeonseok.com/blog/306
HTML 코더, UI 개발자, 웹 퍼블리셔, 웹 개발자 - 신현석(Hyeonseok Shin)
web | 2006-11-26 웹 표준이 대두되면서 (X)HTML, CSS, Javascript 등을 담당하는 사람들의 중요도가 상승되고 이들을 업무를 정확하게 지칭하는 용어가 필요하게 되었다. 현재 이러한 롤을 맡은 사람들을
hyeonseok.com

프론트는 중간에 끼어서 바쁘다
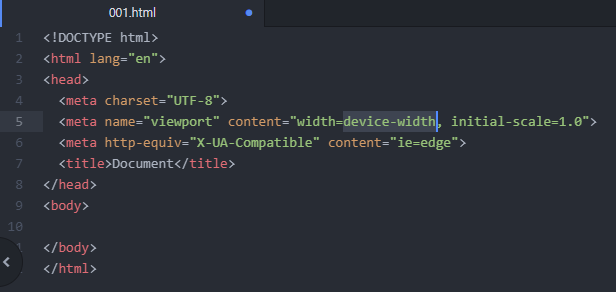
HTML
HTML 5가 아니고 Living Standard라고 해야한다
SECTION
- <Head>
- <Body> 사용자에게 보여지는 부분
- <Article> 연관된 주제가 없는 독자적인 내용 ex) 위젯
- <Section> 그룹화에 초점
https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi/related
HeadingsMap
To show, browse and audit (for accessibility and SEO) the headings structure
chrome.google.com
구조보기 편한 확장프로그램
웹 프로그래밍 튜토리얼 | PoiemaWeb
Front-end Development Tutorial
poiemaweb.com
ol ul il
- <ul> li가 3개이상 일 때
ul이나 ol의 직계 자식태그는 반드시 li 이 들어가야한다! - <di> <dt> <dd> 사전같이 정의할 때
이 요소들을 떨어뜨려 주고 싶을 때 <div>로 감싸주면 블록 레벨이기 때문에 간격이 생긴다
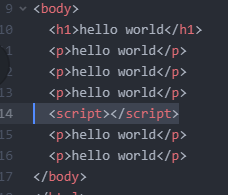
- <p> 완결된 내용일 때 쓴다
- <br> 완결이 아닌데 줄을 바꾸고 싶을 때
- <pre> 코드에서 작성한대로 표현이 된다 (줄을 많이 띄웠을때 처럼)
- <blockquote> 인용 블록
- <cite> 출처
- <q> 한줄일 때
- <hr> 내용이 구분될때 (구분선) p태그내에서 사용하지 말기
- entity 엔티티 코드
< <
> > - <nav> 링크를 보여줄때
https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references
HTML Standard
HTMLLiving Standard — Last Updated 30 August 2022 ← 13.2 Parsing HTML documents — Table of Contents — 14 The XML syntax → 13.5 Named character references 13.5 Named character references This table lists the character reference names that are supp
html.spec.whatwg.org
홈페이지를 캡쳐해 구조를 나누는 실습을했다
은근 너무 어렵더라
몇명 하고싶은 사람 봐주고
4시부터 자습시간이 되었다
과제로 홈페이지 이미지를 두개 받았다
'멋쟁이사자처럼 프론트엔드 스쿨 > FE TIL' 카테고리의 다른 글
| [멋쟁이사자처럼 프론트엔드스쿨]9월 1일 4일차 (0) | 2022.10.25 |
|---|---|
| [멋사 프론트엔드 스쿨]10월 24일 월요일 TIL_스프린트 회고_페어프로그래밍, 설문조사From, To Do List 실습 (0) | 2022.10.25 |
| [멋사 프론트엔드 스쿨]10월 14일 금요일 TIL_DOM (0) | 2022.10.14 |
| [멋쟁이사자처럼 프론트엔드스쿨]8월 29일 1일차 OT (0) | 2022.10.10 |
| [멋사 프론트엔드 스쿨]10월 7일 금요일 TIL_특강데이 (0) | 2022.10.07 |