좋았던 점
- 솔직히 별로 없는데 쥐어짜보자
- 커피챗 시간들은 항상 재밌었다
아쉬웠던 점
- 내가 공부를 안했다
지난주에 비해 훨씬 가용시간이 늘었음에도 낭비한 시간이 많았다. 바보
다음 주 계획(+이번 주말)
- 두잇 깃&깃허브 책받고 공부해서 서평하기
- 시간 좀 있어? 아껴써~
<월요일>
남자친구 집에서 공부 좀 하다 뭐 얼마 하지도 않았는데 졸려서
낮잠이 풀잠으로 들어버렸다 최소 한두시간은 잔듯..
이럴거면 무겁게 탭은 왜 들고온건지; (울트라라 케이스끼우면 노트북급으로 무거움)
애먼 남자친구만 무거운 짐들고 성남에서 인천까지 데려다주고 갔다ㅠ역시 먹,씻,연,사는 코시방인가..
 그치만 저녁은 맛있었다..
그치만 저녁은 맛있었다..
집에 와서 마지막 영어 수업을 했다 돈도, 시간도 없어서 그만해야겠다 혼자해도 될 듯
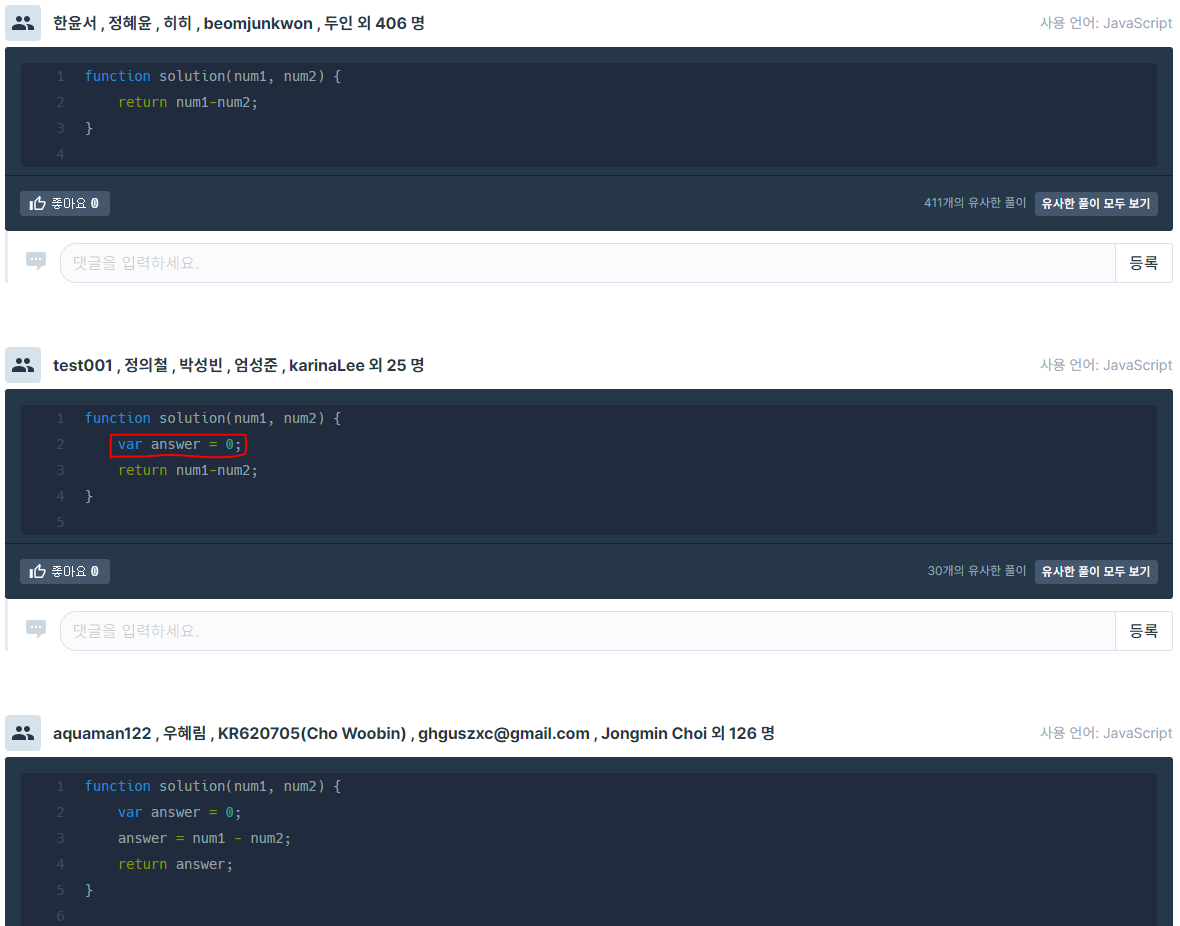
<화요일>재귀함수, 사라진 오트밀
저녁먹고 보이스채널에서 우리조 조장님이 다른분한테 재귀함수에 대해 강의하고 있었어서
나도 알음알음 아는 느낌이라 구경했다
끝나고 갑자기 나도 잡?혀서; 보는거까진 이해가는데
갑자기 코드를 만들어 보라고 하니까 못 만들겠더라?
1:1로 과외 받으면서 이제 재귀함수 하나는 쫌? 알게 된거같다!오히려 조아
선물받은 최애 간식이 분실됐다
비싼게 아니라 다행이면서도 내돈주고 샀으면 그런갑다, 어쩔수없지 하는데
그와중에 똑같은걸 또 사서 보내려고 하길래 급 열받아서 꼭 찾고싶다ㅠ
<수요일>되찾은 택배, What is This?
오트밀을 찾았다
사건의 정황은 이러했다
기사아저씨가 분명 우리집과 옆집에 배송한 기억이 난다고 하셨지만
그건 우리 아랫층에 각각 배송하신거였고
옆집아랫집은 윗집(우리집옆집)에 택배를 갖다둬서 제대로 받았지만
우리 아랫집은 자기네들이 가지고 있어서 우리가 못받은거였다^^ (아니 그걸 왜가지고있어..? 일면식도 있는 집인데 이상하다...)
|
우리집(택배 못 받음)
|
옆집(택배받음)
|
|
아랫집(윗집 택배 가지고 들어옴)
|
옆집아랫집(윗집 택배 갖다줌)
|
아무튼 찾아서 다행이다
오늘 배운 내용들 다 미쳤다 생성자 함수, 콜백함수, forEach, Map, This., Set
그래서 This가 뭐람.. 생활코딩으로 공부할때 return이 참 이해 안갔는데
이제서야 리턴이 어느정도 이해가는거 보면 한 싸이클 더 돌리면 디스도 이해가 가려나 모르겠다
이 날은 또 다른분이 오늘 배운 내용을 정리하는 강의를 하셔서 그거 보고 또 이해가 가기시작했다ㅋㅋ?
밤에 호준강사님의 커피챗 타임이 있었다
는 잠들어버리시는 바람에 약 20분 가량 우리들끼리 강아지 자랑하고 놀았다
오셔서는 갑자기 강의가 시작되다가..
이런저런 학습에 관한 얘기를 해주셨다
과정에서 세번의 싸이클이 돌게끔 짜여져있어서
처음부터 너무 다 알려하기 보다
두번째 사이클에서 모르는 부분을 파악하고
반복하다보면 학습시간도 단축되고 이해도 갈거라는 조언을 해주셨다
그리고 다른 분의 현실 SI 탈주썰도 듣고 재밌었다
<목요일>정규표현식, 클래스 멘토 커피챗
정규표현식을 배웠다 우주여행했다
 난 고양이다
난 고양이다
4시부터 6시까지 클래스 별 멘토님과 커피챗 타임이 있었다 즐거웠당ㅎㅎ
 서울가기싫다 인천이짱이야..
서울가기싫다 인천이짱이야..
금요일 오후에 서울에서 볼 일이 있어서 미리 서울집으로 왔다
남자친구가 짐들어주러 데리러 왔다
이거가지고도 선의의 실랑이가 있었는데 개인적인거라 자세히 적지 않겠다
그래도 정말 오랜만에 멀미 안하고 왔다
<금요일>DOM, 서평단 선정됨
DOM은 자주 들어보기만 하고 뭔지 몰랐는데,
어제,그제 배운거에 비하면 할만한 내용인것 같아 살것같다

그리고 전에 Do it! 시리즈의 지옥에서 온 문서 관리자 깃&깃허브 입문[전면 개정판] 서평단에 선정되었더라
아직도 수동으로 꾸역꾸역 올리는데, 드디어 이참에 미뤄뒀던 깃허브를..
여차하면 강의나 스터디를 열어 보고 싶은 작은 욕망이 있는데 일단 먼저 공부해봐야겠다